画像の遅延読み込みによる高速化
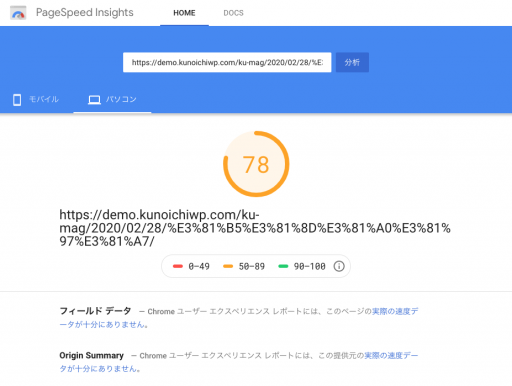
現在のWebサイトにはスピードが求められます。Googleの提供する診断ツール PageSpeed Insights では画像の遅延読み込みを有用な要素としています。本稿では、画像の遅延読み込みの技術的な詳細と具体的な実装方法をテーマ開発者の方に向けて紹介します。
画像の遅延読み込みとは
Webサイトが表示されるまでに、ブラウザは次のような処理を行います。
- URLにあるサーバーへリクエストを送る。
- サーバーからHTMLを受け取る。
- HTMLの文中に必要なリソース(CSS、JavaScript、画像などのアセット)がある場合はそれをダウンロードする。
画像などのアセットに関していえば、以下の点が問題になります。
- スクロールしなければ表示されない領域にある画像がダウンロードの帯域を使用する。
したがって、Googleでは画像の遅延読み込みを推奨しているというわけです。
また、ある程度専門知識を持ったユーザーは「GoogleがPageSpeed Insightsというツールを公開しており、重要視している」ということを理解しています。したがって、何も対応しなかった場合、そのユーザーはあなたのデモサイトを診断して「質が低い」と判断するかもしれません。

遅延読み込みの種類
遅延読み込みにはいくつかの種類があります。まずは、JavaScriptで画像を置換する処理。具体的には次のような処理になります。
<img src="dummy.jpg" alt="" data-src="real-image.jpg" width=""150 height="150" />
<!-- 上の画像をJSで下のようにする -->
<img src="real-image.jpg" alt="" width=""150 height="150" />これは古くからあるやり方で、多くの遅延読み込みライブラリがこの手法を取っています。画像を無意味なものにすると、SEO対策として問題があるという不安から、JavaScriptの実行タイミングなどで工夫をしているライブラリに人気があります。
続いて、Google Chromeが先行実装しているloading属性による読み込み方法の指定で、ほとんどの処理をブラウザが行ってくれます。現在はChromeでしか有効になりませんが、Firefoxも対応を表明していますし、Safariも非公式ですが開発者向けプレビュー版で実装しています。おそらく、ブラウザで広くサポートされるようになるでしょう。WordPressもコアで対応する予定ですので、デファクト・スタンダードになると思われます。GoogleのPageSpeed Insightsでも判定されます。
プラグインによる対応
WordPressにはいくつかの高速化用プラグインがあります。テーマの利用者に向けて、これらのプラグインの対応をアピールすると、ユーザーは高速化のための一歩を踏み出せます。
- Native Lazyload Googleが提供するプラグインです。レビュー点数はそれほど高くありませんが、Googleの抱えるWordPress専門チームが開発しているので安心感があります。
- Smush 有名プラグイン開発ベンダーのWPMU DEVがリリースしているプラグイン。画像の最適化処理もついています。
- Autoptimize Smushと同様、画像の最適化も行ってくれるプラグイン。
他にも多くありますが、画像の遅延読み込みだけを行うものと、色々と含めて最適化をしてくれるものがあり、後者の方が人気です。
テーマでプラグイン対応を謳う場合は必ずテストを行い、問題が起きないかを確認しましょう。
テーマでの実装
属性による対応 loading="lazy" の場合、テンプレートが出力する画像を一括置換します。次のようなフックを含めます。
<?php
/**
* 出力バッファを開始します。
*/
add_action( 'wp_body_open', function() {
ob_start();
}, 1 );
/**
* imgタグをすべて置換。
*/
add_action( 'wp_footer', function() {
// 出力された内容をすべて取得します。
$body = ob_get_contents();
// すべての画像タグを置換します。
$replaced = preg_replace_callback( '#<img([^>]+)>#u', function( $matches ) {
if ( false !== strpos( $attr, 'loading=' ) ) {
// すでにloading属性が指定されていたらスキップ。
continue;
}
// loading=lazyを追加
$attr = ' loading="lazy"' . $attr;
return sprintf( '<img%s>', $attr );
}, $body );
// 出力バッファをクリア。
ob_end_clean();
// imgタグを置換したHTMLを出力。
echo $replaced;
}, 9999 );置換処理の部分は次のようにテーマ独自の判定を入れてもいいかもしれません。
- 投稿ページのアイキャッチ画像やロゴ画像はファーストビューに入っているので、置換しない。クラス名で判定。
また、このフック自体にオプションを用意するのも良いアイデアです。ユーザーはあなたのテーマをなんらかの最適化プラグインと共に使うかもしれません。その機能とバッティングするのを避けるために、テーマカスタマイザーなどに「画像を遅延読み込みして高速化する」という項目を儲けましょう。
<?php
if ( 'yes' === get_theme_mod( 'image_lazy_loading' ) ) {
add_action( 'wp_body_open', function() {
// 上記の処理
}, 1 );
add_action( 'wp_footer', function() {
// 上記の処理
}, 9999 );
}以上でテーマによる画像の遅延読み込みについて紹介しました。ご意見・ご質問などありましたら、サポートフォーラムまでお願いいたします。


 Kunoichiから
Kunoichiから