WordPressテーマにおけるCSS変数とカスタマイザーの連携
作り込まれたWordPressテーマではテーマ・カスタマイザーによるカスタマイズが提供されます。たとえば、以下のような項目です。
- ロゴ画像・ヘッダー画像の設定
- レイアウトの変更(1カラム・2カラム)
- カラースキーマの変更
テーマ・カスタマイザーはユーザーに自由をもたらす機能として、WordPressの開発マイルストーンでも重要視されています。
カスタマイズの実態
さて、たとえばテーマのメインカラーを「紫」から「黄色」に変更した場合、コード上はどのようになるのでしょうか? テーマカスタマイザーAPIでは get_theme_mod( 'primary_color' ) のような形でユーザーが設定した色情報を取得することができます。
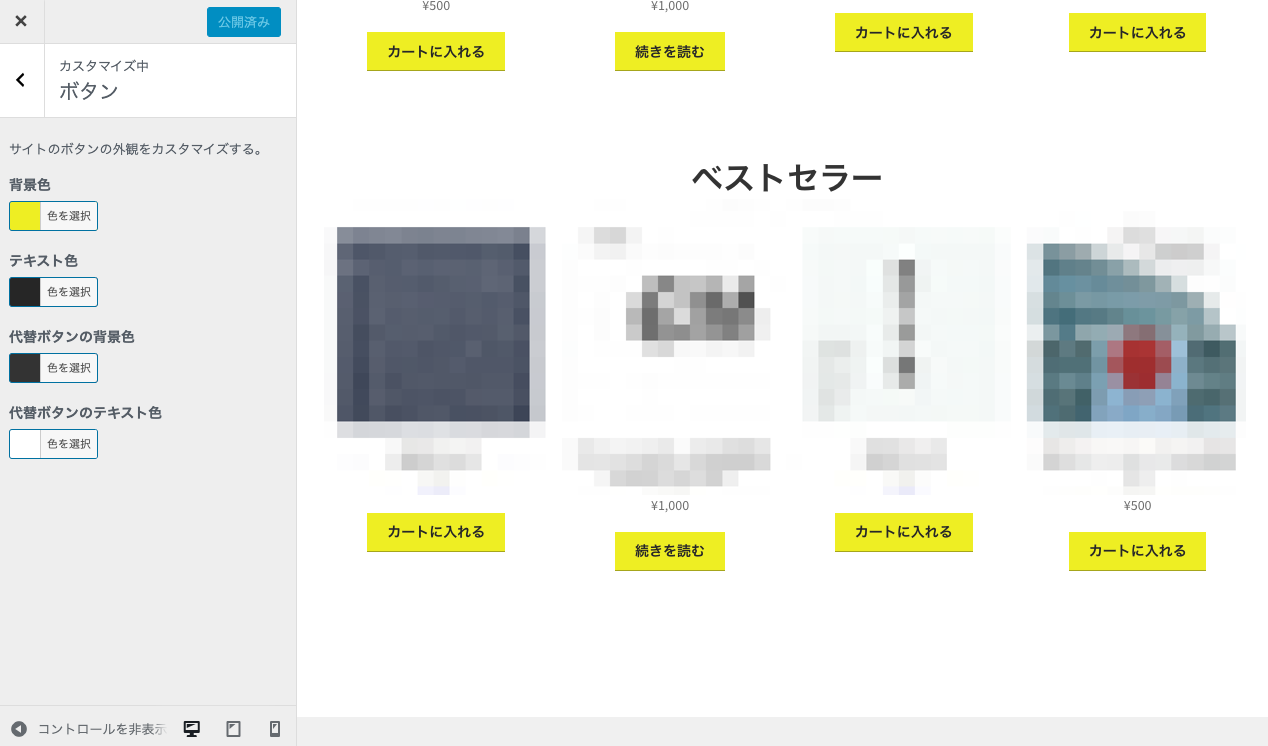
ここではWooCommerce専用のデフォルトテーマStorefrontを例にとって見ましょう。
まず、カスタマイザーではボタンの色を変更することができます。ブランドのテイストとサイトの外観を統一する重要な機能です。

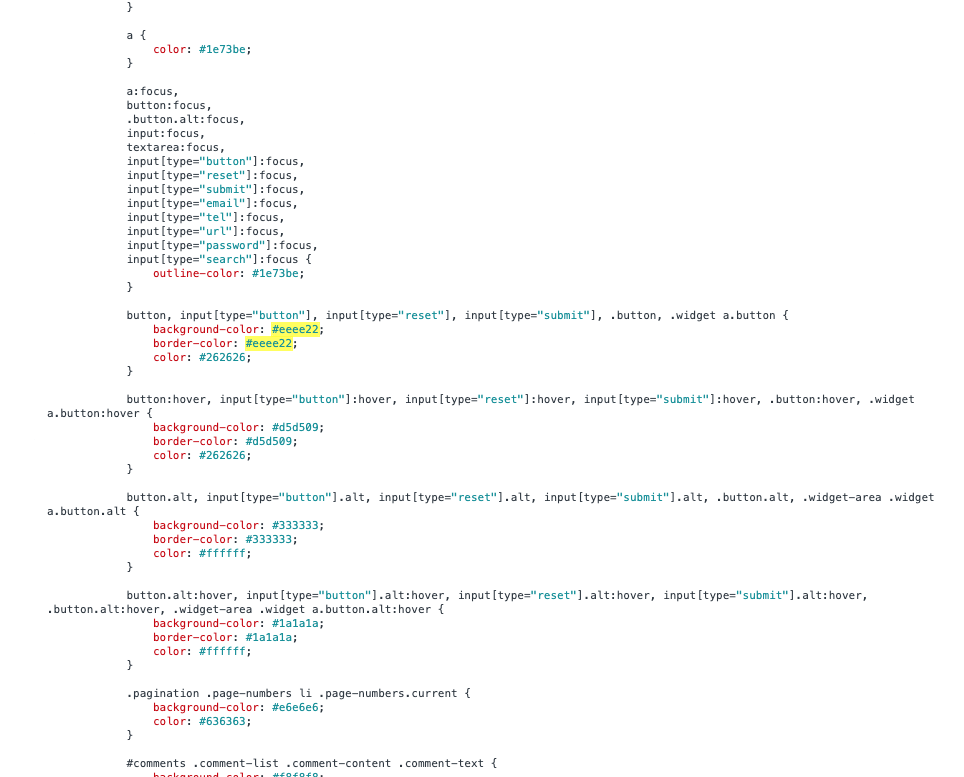
では、ここで設定された色はどのようにテーマに反映されるのでしょうか。

上記はソースコードのスクリーンショットですが、headタグ内にstyleタグで書き出されています。
これはWordPressのテーマカスタマイザーで伝統的に取られている手法ですが、テーマ開発者としての視点からは次のような問題点があります。
- スタイルとデータがPHPを経由してしかやりとりできない。
- CSSの修正を施した際、その記述をPHPにも書く必要がある。
こうした問題を解決するため、CSS変数の活用に取り組んでみてはいかがでしょうか。
CSS変数の活用
CSS変数はモダンブラウザでサポートされている機能で、次のように書くことができます。
/* 変数の定義 */
:root {
--primary: #00AA66;
--secondary: #444444;
}
header {
/* 変数の利用 */
background-color: var(--primary);
}たとえばここではテーマのメインカラー、サブカラーの2色がカスタマイズ可能だと仮定しましょう。そこで「ユーザーが色を指定した場合はヘッダーにCSSを書き出す」という機能をつけておきます。
// カスタムの色情報を取得。
// 優先順位を下げ、CSS読み込みより後になるようにします。
add_action( 'wp_head', function() {
// ユーザーが設定した色情報を取得
$colors = [];
foreach ( [
'primary',
'secondary',
] as $key ) {
$color = get_theme_mod( $key );
if ( $color ) {
$colors[ $key ] = $color
}
}
// 色情報がなければ何もしない
if ( empty( $colors ) {
return;
}
// CSSを書き出し
?>
<style>
:root {
<?php foreach ( $colors as $key => $color ) {
printf( '--%s: %s;', $key, esc_html( $color ) );
} ?>
}
</style>
<?php
}, 9999 );この方法を利用すると、CSS側で指定した変数すべてがカスタマイザーで設定した値に置き換わります。開発を続けていくにあたって、テーマ開発者はPHPとCSSを行ったり来たりする必要がなく、メンテナンスコストが下がります。
また、ブロックエディターで導入されたカラーパレットと連携させるとより協力なカスタマイズ機能が提供できます。
この機能を利用したテーマとしてSide Businessがあります。
CSS変数の課題
さて、CSS変数の利用ですが、まったく問題がないというわけではありません。
サポートブラウザ
Internet Explorer 11はCSS変数をサポートしていません。したがって、テーマがIE11をサポートする場合、ポリフィルを導入する必要があります。
色の算出
たとえば、フッターカラーをカスタマイズできるようになっていた場合、背景色が黒なのか白なのかによって、上に乗るテキストの色が問題になります。黒背景の上に黒い文字では読むことができません。
また、ボーダーと背景色が自動的に決まるようなデザインの場合、ユーザーが「ボタンの色」だけでなく「ボタンのボーダー色」「ボタンのテキスト色」なども設定しなければならないとなると、あまり現実的ではありません。

できれば、ユーザーが色を選択したら、それに付随した色も自動的に決まると利便性が高くなるでしょう。暗い背景だったら白いテキスト、明るい背景だったら黒いテキスト、という具合です。具体的には次のようなソリューションがあります。
- 色情報をHSLで変数に格納する(参考: Calculating Color: Dynamic Color Theming with pure CSS)
- PHPでheadタグに書き出すときに自動で計算する。hexdec のような関数が存在します。
SASSにはlighten, darkenなどの便利な関数がありますが、それを最実装する形になります。
まとめ
テーマカスタマイザーはコーディングのできないユーザーにデザインの自由度をもたらします。見本のテーマとまったく同じデザインしかできないテーマよりも、オリジナリティを発揮できるテーマの方が喜ばれます。ぜひテーマ開発者の皆様もカスタマイザーを積極的に導入してみてください。


 Kunoichiから
Kunoichiから